レスポンシブとは?
Webサイトにおけるレスポンシブとは、デバイス(デジタル機器)やディスプレイサイズに応じて、デザインを判別させる方法のことです。
パソコンやスマートフォン、タブレットでホームページを比較してみると、見るデバイスやブラウザによって、デザインやレイアウトが異なります。これは、サイトユーザーのことを考え、見やすさや使いやすさを工夫して制作されているためです。
例えば、パソコン向けに作られたWebデザインをスマホで見ると、全体的に窮屈なイメージだったり、文字が小さく感じたり、画面の外まで広がっていたり、Webサイトを見る側にとっては、ストレスが多くなります。
反対に、スマホ向けに作られたWebデザインをパソコン画面で見ると、幅が固定されていた場合、余白が余り過ぎていたり、幅が固定されていないものは横に伸びた状態で見えることがあります。
このような不具合を解消するためのWeb制作の技術が、レスポンシブ(responsive)という考え方です。レスポンシブは、スマートフォンが普及し始めた2011年ころから急速に認知され、2014年頃にはスタンダードな手法として定着しました。

レスポンシブを適用することで、1つのWebサイトで、PC用のデザインやスマートフォン用のデザインを自動で切り替えることが可能になります。このレスポンシブを適用するための設計やデザイン、開発するプロセスを、制作現場では「レスポンシブ化」すると言います。
また、レスポンシブ化に対応したWebデザインを「レスポンシブデザイン」または「レスポンシブウェブデザイン」と言います。
そして、レスポンシブ化したWebサイトのことを「レスポンシブサイト」または「レスポンシブウェブサイト」と言います。
Web制作やWebデザインに携わる仕事では、よく使う用語なので覚えておきましょう。
レスポンシブサイトの作り方
レスポンシブ化の目的は、Webサイトを利用する人のために、多様なデバイスや画面サイズで、Webコンテンツを見やすく、使いやすくすることです。
レスポンシブに対応することで、スマートフォンからデスクトップまで、ウェブサイトやアプリケーションをストレスなく快適に利用できるようになり、結果としてコンテンツへのアクセスが向上します。
ここでは、HTMLとCSSを用いたレスポンシブ化の方法とレスポンシブサイトの基本的な作り方を解説します。
レスポンシブ対応に必要なポイントとしては、次の4つの方法があります。
1. viewportの設定
viewportの設定は、レスポンシブに対応するための必須事項です。
HTMLファイルの<head>・・・</head>内に、meta要素のname属性にviewportを記述します。
こちらが記述するコードです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">どのデバイス機器でも幅を合わせられるように「width=device-width」を指定します。
このviewportの設定をしていない場合、幅が固定されたり思うようにレスポンシブ化できないのでとても重要です。
viewport(ビューポート)に関しては、こちらで詳しく解説していますので参考にしてください。
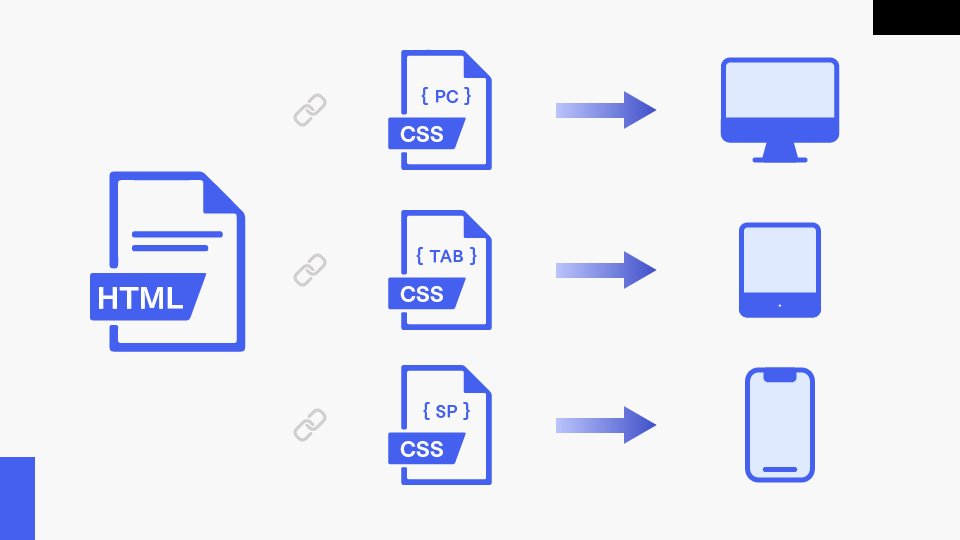
2. メディアクエリの調整
レスポンシブデザインを適用するために、CSSのメディアクエリ(@media ルール)を使用します。
特定の画面幅などの条件に応じて、スタイルを指定します。
メディアクエリを使用することで、スマートフォン、タブレット、デスクトップなどのデバイスに合わせて異なるスタイルで見た目やデザインを切り替えることができます。
例として、画面幅の切り替える基準を767pxにした場合を想定します。
そのうえで、pタグのフォントサイズをスマホとパソコンで切り替えてみます。
メディアクエリを使うと、CSSでは、このように書くことができます。
/* スマホ向け(画面サイズ767px以下)のスタイル */
p {
font-size:14px;
}
@media (min-width: 768px) {
/* PC向け(画面サイズ768px以上)のスタイル */
p {
font-size:16px;
}
}このように、切り分けてpタグにスタイルを指定することで、
スマホ画面では、14pxの文字サイズ。パソコン画面では、16pxの文字サイズで表示することができます。
メディアクエリを使うことで、要素のレイアウトや位置、間隔、色、背景画像など、CSSで指定できるものは、すべて切り替えの調整が可能です。
メディアクエリやブレイクポイントに関しては、いくつかの設定方法や特性があります。
詳しくは、こちらで解説していますので参考にしてください。
3. 画像素材の切り替え
画像のサイズや解像度の切り替えは、imgタグを使うことが推奨されていますが、画像そのものを切り替える場合は、HTMLのpictureタグを使うことができます。
例えば、パソコン画面では横長の大きい画像、スマホ画面では正方形や縦長の小さい画像で表示したい場合があります。
例として、スマホ画面で画像素材sp.jpgを、パソコン画面で画像素材pc.jpgを表示したいとします。画像素材を切り替える基準は、画面幅768pxを想定します。<picture>を使うと、HTMLではこのように書くことができます。
<picture>
<source media="(min-width:768px)" srcset="pc.jpg">
<img src="sp.jpg" alt="画像の説明">
</picture>このようにpictureタグの中に2種類の画像を設定することで、通常時(ブラウザの幅が767px以下)は、sp.jpgを表示。ブラウザ幅が768px以上、つまりパソコン画面では、pc.jpgに切り替わります。
sourceタグのsrcset属性に切り替え時の画像を設置します。また、切り替えるブレイクポイントは、sourceタグのmedia属性に自由に設定することができます。
通常は、imgタグを使うことが多いのですが、画像そのものを切り替える場合に限り、pictureタグを使うことで、簡単にレスポンシブ化できることを覚えておきましょう。
4. JavaScriptを使ったレスポンシブ対応
基本的なレスポンシブの対応は、HTMLとCSSで対応できることが多いのですが、プログラミング言語であるJavaScriptを使う場面もあります。
例えば、ホームページでよくある実装としては、デバイスやブラウザサイズに応じてデザインや仕様を切り替えるハンバーガーメニュー、スライダー、表テーブルなどがあります。
JavaScriptは、応用的な知識が必要になりますが、jQueryなどのライブラリを使うことで簡単に実装できる方法もあります。HTML/CSSとあわせて知識を身につけておくと有効です。
ホームページに必須のレスポンシブのコーディングスキルは、レクチャーズ公式のオンライン講座でも習得できます。レスポンシブのテクニックを身につけたい人や、すぐに業務で使いたい人は、ぜひ活用してください。
まとめ
これまで見てきた4つの方法を組み合わせて、レスポンシブに対応したWebサイトを制作することが可能です。
レスポンシブの対応は、ユーザビリティに優れたWebサイトの構築に欠かせません。
細部にわたりレスポンシブ化することで、操作性の良さ、機能性の良さ、見やすさなど、より優れたホームページに仕上げることができます。
現在は、デバイスの多様化に伴い、ユーザーが使うデバイスも人それぞれです。
Web制作・開発の現場では、このような幅広いユーザーに使いやすいWeb環境を提供するためのスキルが必須となっています。
また、レスポンシブデザインを実装した際は、さまざまなデバイスとブラウザで、閲覧や操作のテストを行うことも重要です。
制作段階においては、ブラウザの標準機能である検証ツールを活用すると効率よく制作を進めることができます。
このように、Web制作においては、レスポンシブ化の技術は必須となります。まずは、レスポンシブコーディングの基本的なスキルをしっかり身につけておきましょう。