HTMLでリンク先を指定する際や、画像やファイルなどのデータ場所をURLで示す場合に必要となるパスですが、3つの指定方法があります。それが、相対パスと絶対パスです。そして、相対パスと絶対パスの特性を持ち合わせたルート相対パスがあります。
Webサイト制作の基本基礎なので覚えておきましょう。
パスとは
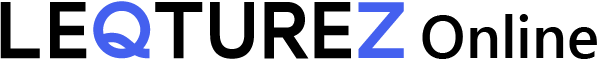
地図アプリやカーナビの案内ルートをイメージしてください。
出発地Aから目的地Bまでのルートを示してくれることで、私たちは道順を理解します。
これをWebサイトで言い換えると、このように表現できます。
- 出発地Aは、HTMLを記述するファイルの場所
- 目的地Bは、画像を保存する場所

このAからBまでのルートをHTML用語では、パスと言います。
Webでも同じように、AからBまでのパスを指示することで、コンピューターは画像の場所を特定します。
そして、パスの書き方には、相対パスと絶対パスとルート相対パスという3つの種類があります。
パスを指定するHTMLタグはいくつかありますが、わかりやすい例としてimgタグのsrc属性を挙げて説明します。
HTMLの復習ですが、画像を示すimgタグはこのように書くことができます。
<img src="パス">src属性の指定に、相対パスまたは絶対パスまたはルート相対パスのいずれかの方法でパスを記述することで、ブラウザ上に画像を表示することができます。それでは、パスについて理解できたところで、相対パス、絶対パス、ルート相対パスについて解説していきます。
絶対パスとは
絶対パスは、画像の場所をURLのように絶対的な基準で指定する書き方です。
<img src="https://ドメイン名/フォルダ名/画像ファイル名"><img src="https://leqturez.jp/image/sample.jpg">絶対パスは、画像を保存している場所を、httpから始まるURLで記述します。
画像ファイルの場所さえ把握していれば、簡単ですね。
相対パスとは
相対パスは、パスを記述するファイルの場所を基準に、画像の場所を相対的に指定する書き方です。
画像以外にも、HTMLやCSSなどのあらゆるファイル、リンク先のURLも相対パスで設定することができます。
繰り返しになりますが、基準となるA地点から見た目的のB地点というイメージです。
また、相対パスは、ファイルやフォルダの階層(ディレクトリと言います)の構造を理解する必要があります。
Web開発では、階層は、基本的にフォルダで作ります。
ディレクトリ構造は、Webサイトの構築環境や開発者によって異なりますが、一般的には以下3パターンのいずれかになるでしょう。
- AとBが同じ階層にある場合
- BがAより下の階層にある場合
- BがAより上の階層にある場合
実際は、画像やファイルなどのデータは、わかりやすいようにフォルダごとにわけて管理することが多いため、後者の2パターンになることがほとんどです。
ポイントは、A地点(パスを記述するファイルの場所)から見てB地点(目的の画像やファイル)がどこに存在するかで判断します。
以下、一例として、パスを記述するHTMLファイルを「index.html」、CSSファイルを「style.css」。表示するjpg形式の画像ファイル名を「sample.jpg」として解説していきます。
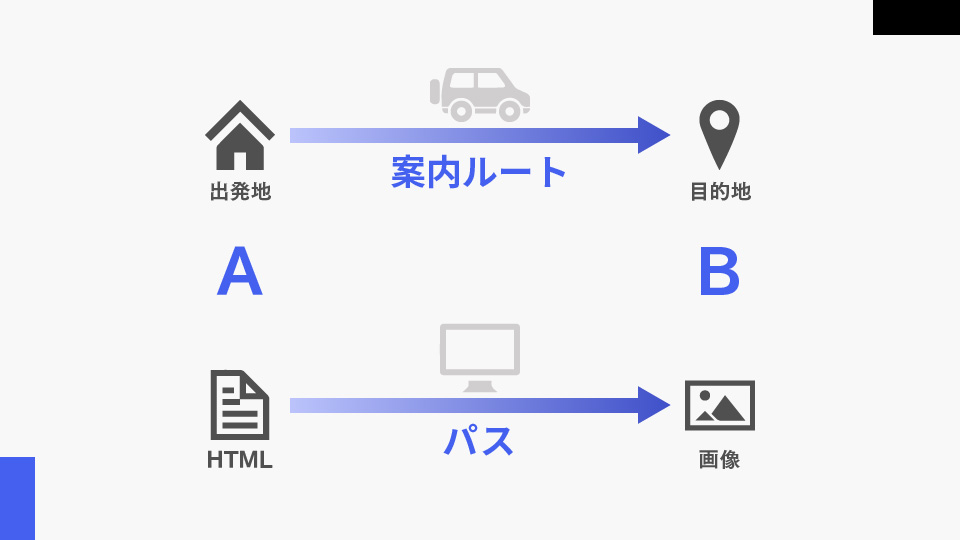
AとBが同じ階層にある場合の例

AとBが1つのフォルダに入っており、AとBが同じ階層に位置している状態です。
この場合、HTMLファイルであるindex.htmlに記述するimgタグのsample.jpgのパスは、このように書くことができます。
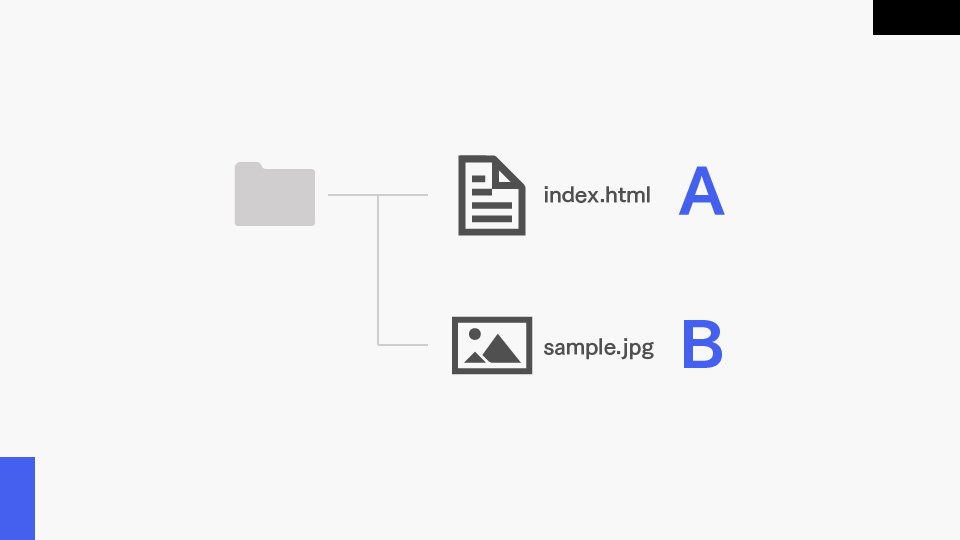
<img src="sample.jpg">BがAより下の階層にある場合の例

Bがimageというフォルダの中に入っており、パスを記述するHTMLファイルのAから見て、Bの画像は1つ下の階層に位置している状態です。イメージとしては「階層=フォルダ」でしたね。
この場合、index.htmlに記述するimgタグのsample.jpgのパスは、このように書くことができます。
<img src="フォルダ名/ファイル名">パスは、スラッシュを使って、“フォルダ名/ファイル名”と書きます。
<img src="image/sample.jpg">例えば、imageフォルダの中にさらにimageフォルダがあるような場合は、スラッシュを増やして階層を設けることができます。
<img src="image/image/sample.jpg">このように、フォルダの階層はいくつでも作ることができます。
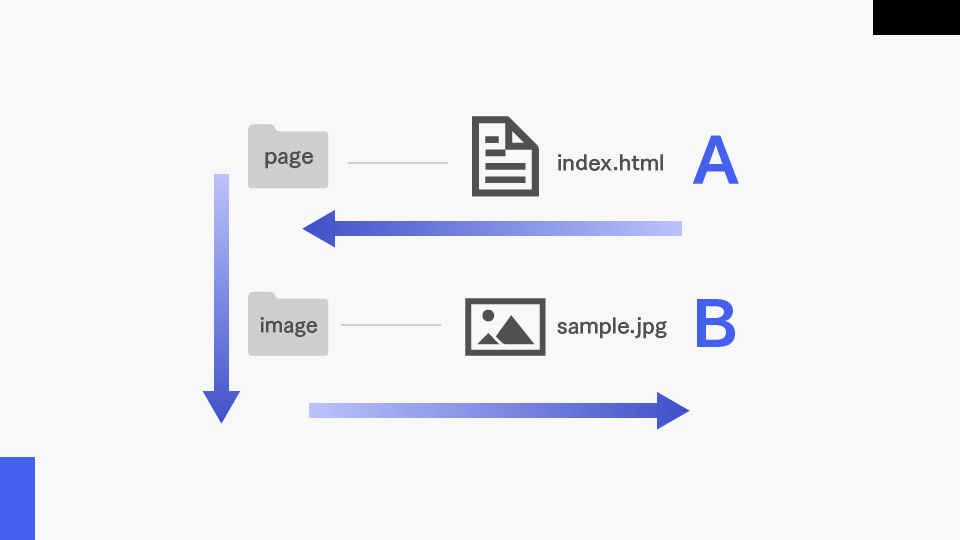
BがAより上の階層にある場合の例

Aはpageというフォルダ(階層)に、Bはimageというフォルダ(階層)の中に入っています。パスを記述するAのindex.htmlから見て、Bのsample.jpgは、1つ上の別のフォルダ(階層)に位置している状態です。
この場合、index.htmlに記述するsample.jpgのパスは、このように書くことができます。
<img src="../フォルダ名/ファイル名">パスは、ピリオド2つとスラッシュを使って上の階層を意味します。
<img src="../image/sample.jpg">例えば、cssフォルダの中にさらにフォルダがある場合は、Aから見てBは2つ上の階層にあたるので、“../../フォルダ名/ファイル名”と書くことができます。
<img src="../../image/sample.jpg">ルート相対パスとは
ルート相対パスは、絶対パスと相対パスの特性を持ち合わせた書き方が特徴です。
最上位階層のフォルダ(ディレクトリ)を基準にするので、シンプルでとてもわかりやすいです。
絶対パスのドメイン部分を省略して、必ず先頭に「/」を付けて記述します。
<img src="/フォルダ名/フォルダ名/画像ファイル名"><img src="/image/top/sample.jpg">どちらかと、絶対パスに近い書き方で、プログラミング言語でWeb開発を行うエンジニアはよく使います。
理由は、異なる環境下でもドメインやポートを考慮しなくてもよいからです。
例えば、自分のパソコンの開発環境から本番環境であるインターネット上のサーバーに移行したとき、ドメインは必ず別のものになります。その際、パスを変更する作業を省くことができます。
また、複数人のチームで作業をする場合、フォルダ階層が明確でミスが起きにくい利点があります。
パスを使うよくある事例
上記ではimgタグを例に解説しましたが、Web制作において、パスの記述をよく使う場面がありますので紹介します。
a要素
<a href="リンク先のパス">リンクはこちら</a>最も多く使うaタグの例です。href属性にパスを記述します。
link要素
<link rel="stylesheet" href="ファイルのパス" rel="stylesheet">CSSファイルへのリンクを示す例ですが、Webサイトの制作では必須です。src属性にパスを記述します。
script要素
<script src="ファイルのパス"></script>JavaScriptファイルへのリンクでよく使うscriptタグです。src属性にパスを記述します。
CSSプロパティ
パスは、HTMLだけではなくCSSファイルでもよく使います。一例として、背景画像を表示するためのbackground-imageプロパティの例です。値にパスを記述します。
.container {
background-image: url(../image/sample.jpg);
}まとめ
相対パスと絶対パスは、どちらを使うべきという決まりはありませんので、上手に使い分けることと、制作プロジェクトごとに統一することが大切です。
絶対パスは、ドメインが変わらない限り、リンク切れが起きません。ただし、ドメイン変わると書き直す必要があります。
もし、開発環境から本番環境への移行を考慮するなら、ルート相対パスの扱いに慣れておくこともおすすめです。
相対パスは、ドメインが変ってもファイルの場所が変わらなければ書き直す必要はありません。ただし、ファイルの場所やフォルダ名が変わると書き直す必要があります。
また、Webサイトを制作していく過程で、画像が表示できない、リンクが反映されないなどのトラブルが起きたときは、まずはパスの書き方に誤りがないか確認するようにしましょう。
はじめは、リンク切れのミスがないように注意して、外部サイトの場合は絶対パスを、内部サイトの場合は相対パスまたはルート相対パスを、といった感じで書き方を統一して使い慣れることを重視してみてください。