HTML/CSS初学者が覚えておきたいCSSの優先順位ルールについて解説します。
CSSをたくさん書いていくと、コードに間違いないのにうまく反映されないことがあります。
ブラウザのキャッシュが原因の場合もありますが、CSSの優先順位ルールが原因であることがよくあります。
CSSの優先順位のルールを知っておくことで、反映されない原因を追究しやすくなります。
ここでひとつ質問です。
同じCSSコードが複数存在する場合、下記の中でどの場所に書いたCSSがブラウザに反映するでしょうか?
- HTMLファイルのhead要素内で読み込んだCSSファイルに記述したCSS
- HTMLファイルのhead要素閉じタグ直前に記述したCSS
- HTMLファイルのHTMLタグのstyle属性に直接記述したCSS
答えは、3番目のHTMLタグのstyle属性に直接書いたCSSです。
このようにCSSは、優先順位が適用されます。
イメージとしては、head要素の先頭から読み取り、同じCSSがあった場合は上書きを繰り返して、HTMLタグに一番近いCSSコードが最終的に適用されます。言い換えると、あとから読み込んだものが基本的には優先順位が高くなるという仕組みです。
その他にもCSSで決められた基本的なルールがありますので、1つずつ見ていきましょう。
詳細度・最重要規則・継承
CSSの優先順位には、3つの基本ルールが関わっています。
セレクタの詳細度(specificity)、セレクタの最重要規則(importance)、スタイルの継承(inheritance)です。
詳細度のルール
詳細度とは、CSSが適用される優先順位を決定するための重要な数値です。
詳細度の数値は、セレクタ内の「ID(id)」「クラス(class)」「要素」の数値に基づいて計算されます。
数値を覚えておく必要はありませんが、IDの詳細度が一番高く、次にクラスの詳細度、要素の詳細度が一番低いということを理解しておいてください。
詳細度の数値は、以下の割り当てられた数値で決定します。
| セレクタ | 数値 | CSSの記述例 |
|---|---|---|
| ID | (1, 0, 0) | #main |
| クラス、属性、疑似クラス | (0, 1, 0) | .title / class=”title” / p[class=”title”] / .title:nth-child |
| 要素 | (0, 0, 1) | p / a / span / h1 |
これらの数値を合計し、最も高い詳細度のスタイルが優先されるというわけです。
例えば、次の2つのCSSの例で詳細度を比較してみましょう。
例では、CSSで.titleというクラス指定が2つ重複して存在しているケースになります。
#main .title { color: red; }上記のCSSは、IDが1つとクラスが1つがあるので、詳細度は(1 ,1, 0)になります。
.title { color: blue; }上記のCSSは、クラスが1つだけなので、詳細度は(0, 0, 1)になります。
結果は、ルールにより詳細度の高いCSSが優先されるので、#main .titleのスタイルがブラウザに反映されます。
はじめは、あまり深く考えずに「ID」「クラス」「要素」の順番で優先されるイメージをしてください。CSSを使っていくうちに、感覚的に優先順位がわかってきます。
最重要規則のルール
セレクタの最重要規則とは、特定のスタイルに!importantというキーワードを追加することで設定できます。これを、important宣言と言います。
important宣言は、スタイルを最優先で適用する際に使用できます。
使い方は、プロパティの値の後に、!importantを付けるだけです。
例えば、h1タグのテキストを赤色に指定したスタイルにimportant宣言を付与した例はこのようになります。
h1 {
color:red !important;
}important宣言の量が増えてくるとスタイルの管理が大変になるため、むやみに使うことは控えましょう。
一時的にCSSの反映を見たい場合や、部分的にスタイル強制適用する場合に使うことが多いです。
なお、複数のスタイルがimportant宣言を持つ場合、詳細度のルールが適用されます。
スタイルの継承のルール
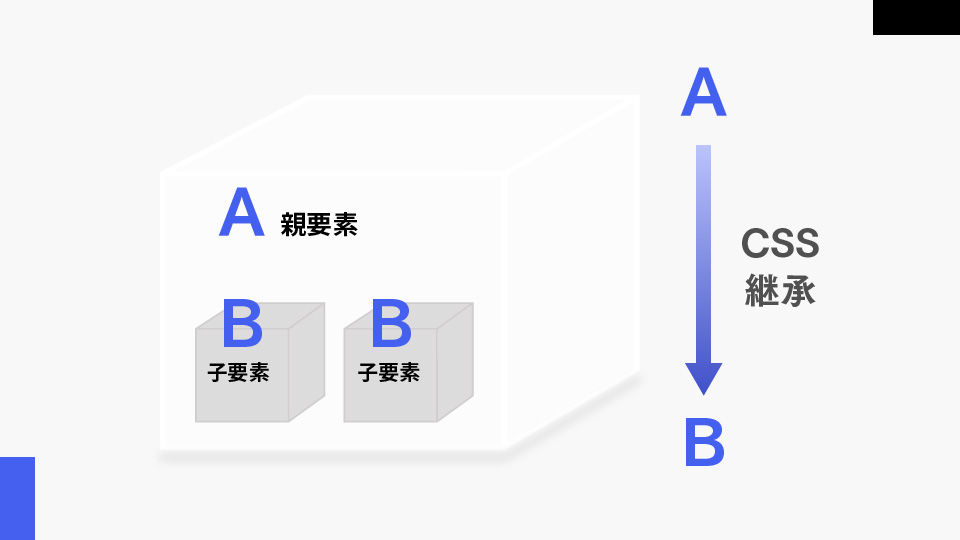
継承とは、親要素のスタイルが子要素にも適用されることを継承と言います。
スタイルの継承については、はじめに親要素と子要素について理解する必要があります。
親要素・子要素とは
HTMLには、他の要素を内包できる要素があり、外側の要素を親要素、内側の要素を子要素と言います。
要素を箱で考えるとわかりやすいです。大きな箱の中に、小さな箱が入っているイメージです。

大きな箱Aが親要素、その中に入っている小さな箱Bが子要素にあたります。
これをHTMLに置換えた例として、Aの親要素のクラス名をparent、Bの子要素のクラス名をchildとします。
<div class="parent">
<div class="child">
コンテンツが入ります
</div>
</div>上記の例で、parentクラスに指定したCSSスタイルが、childクラスにも適用されることをスタイルの継承と言います。
なお、継承は、一部のプロパティにおいて適用されるルールで、全てのプロパティが継承されるわけではない点に注意しましょう。
全てのプロパティが継承される代表例としては、フォントやカラーなどがあります。
具体的な例として、pタグを親要素、emタグ子要素として説明します。
<p>この段落には<em>強調テキスト</em>があります。</p>CSSでp要素にプロパティのcolorを指定したとします。
p { color: blue; }この場合、子要素であるemタグの「強調テキスト」という部分は、親要素であるpタグの部分から colorプロパティの値を継承するため、継承値のblue(青色)が反映されます。これが、スタイルの継承です。
ただ、継承されるプロパティでも、子要素にスタイルを直接指定している場合は、そのスタイルが優先されます。
例えば、上記でem要素にもスタイルを追加で指定したとしましょう。
p { color: blue; }
em { color: red; }この場合、「強調テキスト」のテキスト部分は、red(赤色)が適用されます。
なお、継承の挙動はブラウザや要素の具体的な設定によっても異なる場合があります。
継承されるプロパティと継承されないプロパティのよくある例を挙げておきます。
継承されるCSSプロパティの例
フォント関連のプロパティ
| font-family | フォントの種類 |
| font-size | フォントのサイズ |
| font-style | フォントのスタイル |
| font-weight | フォントの太さ |
| line-height | フォントの高さ |
テキスト関連のプロパティ
| color | テキストの色 |
| text-align | テキストの水平方向の配置 |
| text-decoration | テキストの装飾(下線、取り消し線など) |
| text-transform | テキストの大文字・小文字の変換 |
| text-align | テキストの配置(中央寄せ、左寄せ、右寄せ) |
ボックス関連のプロパティ
| margin | 要素の外側の余白 |
| padding | 要素の内側の余白 |
リスト関連のプロパティ
| list-style | リストのマーカータイプ、画像、位置 |
テーブル関連のプロパティ
| border-collapse | テーブルのセルの境界線 |
継承されないCSSプロパティの例
| border | 要素の境界線のスタイル |
| background | 背景画像や背景色のスタイル |
継承されないプロパティでも、あえて強制的に継承させることもできます。
親要素の値を強制的に継承する方法としては、継承したい子要素にinheritという値を指定します。
<div class="parent-border">
ボックスを罫線で囲みます
<p class="child-border">強制的に罫線で囲まれます</p>
</div>.parent-border {border: 1px solid #000;}
.child-border {border: inherit;}この例では、子要素のクラスchild-borderのborderプロパティにinheritの値を指定することで、親要素のクラスparent-borderで指定したborderの値が継承されて子要素にも反映されることになります。
CSSでデザインをしていると、このようなちょっとしたスキルを使う場面もあるので、覚えておきましょう。
まとめ
CSSの優先順位は、これらのルールを組み合わせて決定することを知っておきましょう。
慣れてくると、これらのルールを使って優先順位を制御することができるようになります。
基本ルールをまとめると、ポイントは3つです。
- 詳細度が一番高いセレクタのスタイルが適用される。
- 詳細度が同じ場合は、あとから指定したスタイルが適用される。
- !important宣言を指定した場合は、詳細度よりも優先される。
Webサイトを開発していると、CSSが思った通りに効かないなどのトラブルが必ず発生します。特に、他人が制作したホームページやCSSのファイルが複数ある場合によくあります。該当部分のCSSの優先順位をチェックすることで、問題になっている箇所を見つけ出し解決することができるようになります。