Flexbox(フレックスボックス)とは
CSSでよく使うWebデザインが横並びのレイアウト。
Flexbox(フレックスボックス)は、あらゆる要素を横並びにレイアウトできるCSSのプロパティです。
Flexboxには、便利な値がたくさん用意されており、配置位置の指定、余白(隙間)調整、折り返し表示、入れ替えなど、いろいろなレイアウトを簡単にデザインすることができます。
また、Flexboxをマスターすることで、レスポンシブデザインにも手軽に対応することができるようになります。
FlexboxのCSS一覧
はじめに、よく使うFlexboxのプロパティをメモしておきます。いつでもチェックできるように索引として活用してください。これらのCSSは、親要素にflexboxdisplay:flex;を指定したうえで利用できるプロパティです。
flexboxの親要素に使うプロパティ
| CSSの目的 | プロパティ | 値 / レイアウト結果 |
|---|---|---|
| 横方向の位置 | justify-content | center / 中央揃え flex-start / 左揃え(初期値) flex-end / 右揃え space-between / 左右両端に配置 space-around / 均等配置 |
| 縦方向の位置 | align-items | center / 中央揃え flex-start / 上揃え flex-end / 下揃え stretch / 高さの伸縮 |
| 折り返し | flex-wrap | wrap / 上から下の順で折り返し wrap-reverse / 下から上の順で折り返し nowrap / 折り返しなし(初期値) |
| 並び順 | flex-direction | row / 左から右へ順に配置(初期値) row-reverse / 右から左へ順に配置 column / 上から下へ順に配置 column-reverse / 下から上へ順に配置 |
| 複数行の位置 | align-content | center / 縦方向の中央配置 flex-start / 上揃え flex-end / 下揃え space-between / 上下両端寄せに配置 space-around / 上下の均等余白 space-evenly / 上下の均等余白 stretch / 親要素の高さに合わせて配置 |
| 余白(隙間) | gap | px, %などの単位数値 |
flexboxの子要素に使うプロパティ
| CSSの目的 | プロパティ | 値 / レイアウト結果 |
|---|---|---|
| 幅のサイズ | flex-basis | px, %などの単位数値 / width同様の幅指定 |
| 幅の拡大 | flex-grow | 数値(比率) / 親要素のスペース内で広げる |
| 幅の縮小 | flex-shrink | 数値(比率) / 親要素のスペース内で縮める |
| 幅の一括指定 | flex | 数値・px, %などの単位数値 最大・最小サイズ指定 flex-grow、flex-shrink、flex-basisをまとめて設定 |
| 並び順 | order | 整数値 / 数値の小さい順に配置 |
| 縦方向の位置 | align-self | center / 上下中央揃え flex-start / 上揃え flex-end / 下揃え stretch / 親要素の高さに合わせて配置 auto / 親要素のalign-itemsに合わせる |
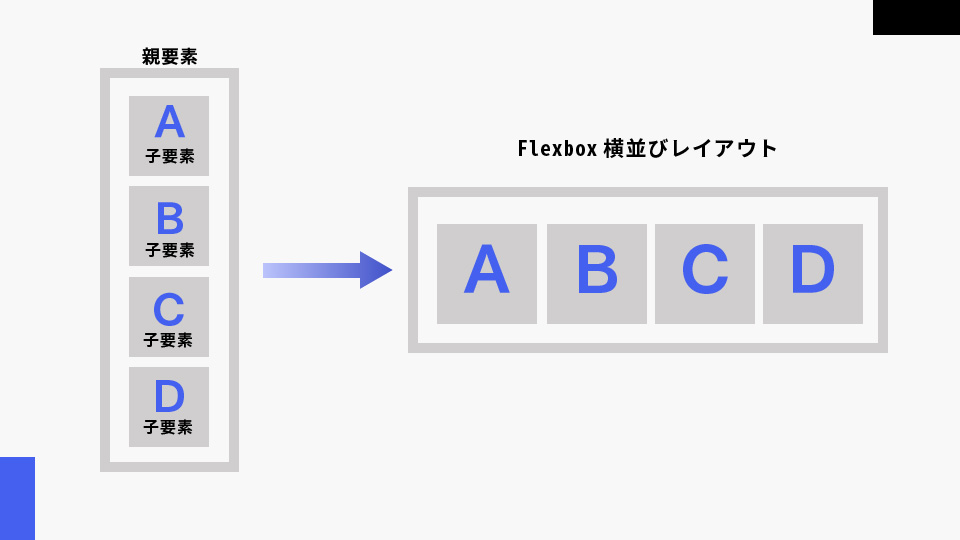
Flexboxの使い方、横並びレイアウトの基本
ここからは、Flexboxの基本的な書き方を詳しく解説していきます。

例として、下記のようなHTMLを書きます。親要素divに.containerという任意のクラス名を付け、その配下の子要素にdiv要素で4つのボックスABCDを作成したとします。
<div class="container">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>この状態でブラウザを見ると、単にABCDが縦に並んで表示されます。
これをFlexboxで横並びにするには、親要素.containerにCSSでdisplay:flex;を指定します。
.container {
display: flex;
}この状態でブラウザを見てみると、ABCDが横に並んで表示されます。
たった1つのプロパティだけで横並びのデザインが完成しました。
このように、横並びレイアウトの基本は、HTMLで親要素と横並びにしたい子要素を入れ子にした状態をつくり、CSSで親要素にdisplay:flex;を指定するだけです。
Flexboxのプロパティと値
次は、Flexboxで使えるプロパティについて解説します。
プロパティを使いこなすことで、いろいろなレイアウトが簡単に実現できます。
基本は、親要素にdisplay:flex;を指定したうえで、プロパティを追加して使用します。
横位置 justify-content
justify-contentは、横方向の位置を指定することができます。以下の値を指定することで、中央揃え、左揃え、右揃え、両端揃え、均等配置を設定することができます。
center 中央揃え
justify-contentの値にcenterを指定することで、子要素を横方向の中央に揃えることができます。
CSSはこのように書きます。
.container {
display: flex;
justify-content: center;
}flex-start 左揃え
justify-contentの値にflex-startを指定することで、子要素を横方向の左に揃えることができます。justify-contentを指定しない場合は、初期値としてflex-startが適用されています。
CSSはこのように書きます。
.container {
display: flex;
justify-content: flex-start;
}flex-end 右揃え
justify-contentの値にflex-endを指定することで、子要素を横方向の右に揃えることができます。
CSSはこのように書きます。
.container {
display: flex;
justify-content: flex-end;
}space-between 最初と最後を左右両端に配置
justify-contentの値にspace-betweenを指定することで、子要素の最初と最後を親要素の左右両端に配置できます。
CSSはこのように書きます。
.container {
display: flex;
justify-content: space-between;
}space-around 均等配置
justify-contentの値にspace-aroundを指定することで、子要素を均等に配置できます。
CSSはこのように書きます。
.container {
display: flex;
justify-content: space-around;
}縦位置 align-items
align-itemsは、縦方向の位置を指定することができます。次の値を指定することで、中央揃え、上揃え、下揃え、高さ合わせを設定することができます。
center 中央揃え
align-itemsの値にcenterを指定することで、子要素を親要素の縦方向の中央に揃えることができます。
CSSはこのように書きます。
.container {
display: flex;
align-items: center;
}flex-start 上揃え
align-itemsの値にflex-startを指定することで、子要素を親要素の上に揃えることができます。
CSSはこのように書きます。
.container {
display: flex;
align-items: flex-start;
}flex-end 下揃え
align-itemsの値にflex-endを指定することで、子要素を親要素の下に揃えることができます。
CSSはこのように書きます。
.container {
display: flex;
align-items: flex-end;
}stretch 高さを伸縮
align-itemsの値にstretchを指定することで、親要素の高さに合わせて子要素の高さを伸縮させることができます。
親要素に高さ150pxを設定した場合の表示例です。子要素には高さを設定していませんので、親要素の高さに合わせて縦に伸びているのがわかります。
CSSはこのように書きます。
.container {
display: flex;
align-items: stretch;
}折り返し flex-wrap
flex-wrapは、折り返しの有無と方向を指定することができます。次の値を指定することで、親要素を基準に上または下への折り返し方向を設定することができます。
wrap 上から下の順で折り返し
flex-wrapの値にwrapを指定することで、親要素の上から下方向へ子要素を折り返しすることができます。
例では、わかりやすいように親要素の幅を100%、子要素の幅を50%と設定して表示しています。子要素が親要素のちょうど半分の幅になって折り返ししているのがわかります。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap;
}wrap-reverse 下から上の順で折り返し
flex-wrapの値にwrap-reverseを指定することで、親要素の下から上方向へ子要素を折り返しすることができます。厳密には、左下から右下へ、次に1段上に右から左へ、また1段上に左から右へ、ジグザグ順に折り返されます。この例では、Aが一番左下から始まっているのがわかります。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap-reverse;
}nowrap 折り返しなし
flex-wrapの値にnowrapを指定することで、折り返しを禁止することができます。親要素の幅に合わせて子要素が横一列に並びます。
例では、子要素の幅に50%を指定しているにもかかわらず、親要素の幅にあわせて子要素がおさまっています。
また、nowrapが初期値のため、flex-wrapを指定しない場合は、折り返しが効いていません。子要素を折り返したい場合はwrapまたはwrap-reverseを値に指定しましょう。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: nowrap;
}なお、子要素の折り返しを禁止したうえで、あえて親要素の幅から子要素をはみ出したいときは、子要素に flex-shrink: 0; を指定することで、はみ出すことができます。例は、親要素の幅を50%にして表示したものです。子要素が親要素からはみ出しているのがわかります。
並び順 flex-direction
flex-directionは、並び順を指定することができます。次の値を指定することで、親要素を基準に左右、上下の並び順の方向を設定することができます。
row 左から右への並び順
flex-directionの値にrowを指定することで、親要素の左から右方向へ子要素を順に並べることができます。rowは初期値のため、flex-directionを指定しない場合、子要素は左から右へ横並びになります。
CSSはこのように書きます。
.container {
display: flex;
flex-direction: row;
}row-reverse 右から左への並び順
flex-directionの値にrow-reverseを指定することで、親要素の右から左方向へ子要素を順に並べることができます。例では、ABCDの並び順も入れ替わっていることがわかります。例えば、左に画像、右にテキストのブロックを交互に縦に並べるレイアウトデザインでよく使います。
CSSはこのように書きます。
.container {
display: flex;
flex-direction: row-reverse;
}column 上から下への並び順
flex-directionの値にcolumnを指定することで、親要素の上から下方向へ子要素を順に並べて配置することができます。
CSSはこのように書きます。
.container {
display: flex;
flex-direction: column;
}column-reverse 下から上への並び順
flex-directionの値にcolumn-reverseを指定することで、親要素の下から上方向へ子要素を順に並べて配置することができます。例では、ABCDの並び順も反対になっていることがわかります。
CSSはこのように書きます。
.container {
display: flex;
flex-direction: column-reverse;
}複数行の位置 align-content
align-contentは、子要素を折り返して複数行になった時の配置を指定することができます。次の値を指定することで、align-itemsと同じように親要素を基準に左右、中央、上下に配置することができます。
なお、align-contentは、Flexboxで折り返しが前提のため、flex-wrap: wrap;またはflex-wrap: wrap-reverse;の設定が必要となります。align-itemsとalign-contentの違いは、折り返し設定の有無で使い分けができるということを覚えておきましょう。
center 縦方向の中央配置
align-contentの値にcenterを指定することで、親要素を基準に縦方向の中央に配置することができます。例では、親要素に高さ250pxを指定して縦中央位置がわかりやすいようにしています。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: center;
}flex-start 上揃え
align-contentの値にflex-startを指定することで、親要素を基準に上揃え(上寄せ)に配置することができます。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: flex-start;
}flex-end 下揃え
align-contentの値にflex-endを指定することで、親要素を基準に下揃え(下寄せ)に配置することができます。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: flex-end;
}space-between 上下両端寄せ
align-contentの値にspace-betweenを指定することで、親要素を基準に最初の行と最後の行にある子要素を上下両端に配置に配置することができます。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: space-between;
}space-around 上下の余白
align-contentの値にspace-aroundを指定することで、親要素を基準に子要素を上下均等に余白を設けて配置することができます。親要素の上下端(子要素の一番外側)の余白は要素間の余白の半分になります。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: space-around;
}space-evenly 上下の均等余白
align-contentの値にspace-evenlyを指定することで、親要素を基準に子要素の上下に均等に余白を設けて配置することができます。親要素の上下端(子要素の一番外側)、要素の上下間の余白がすべて同じ幅になります。space-evenlyとspace-aroundとの違いは、親要素の上下端の余白の大きさの違いになります。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: space-evenly;
}stretch 親要素の高さに合わせて配置
align-contentの値にstretchを指定することで、親要素を基準に子要素の高さを伸縮させることができます。例では、子要素に高さを設定していませんので、親要素の高さに合わせて子要素が均等に縦に伸びているのがわかります。
CSSはこのように書きます。
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
align-content: stretch;
}flexアイテム間の余白 gap
gapは、flexboxの子要素のアイテム間の余白(隙間)のサイズを指定することができます。値は、px, %などの単位数値を指定することで余白のサイズを決定します。
例では、わかりやすいように子要素の幅を45%に設定して表示しています。
縦・横20pxの余白(隙間)をつくる例
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
gap: 20px; /*縦・横 20px*/
}縦40px/横20pxの余白(隙間)をつくる例
.container {
display: flex;
flex-wrap: wrap; /* 折り返しの指定 */
gap: 40px 20px; /*縦40px・横20px*/
}gapとmarginの違い
CSSには、flexboxのgapと同じように要素間の余白をつくるプロパティとして、marginがあります。
gapとmarginには、大きな違いが2つありますので目的に応じて使い分けましょう。
gapの特徴
- 親要素に接する子要素の外側に余白がつかない
- gapの値に応じて子要素の幅と高さが変化する
gapは、あくまでも子要素同士が接する隙間のみを対象とし、親要素に接した部分には隙間は生成されません。反対に、marginは親要素に接する部分にも隙間をつくります。
また、gapに指定した値は、親要素のサイズに応じて子要素のサイズにも影響しますが、marginに指定した値は、子要素のサイズには影響しません。
つまり、gapを使用するときは、gapと子要素のサイズを調整する場面があるということを覚えておきましょう。
例えば、4つの子要素を親要素におさまるように、均等に隙間をあけて横並び1行にレイアウトしたかったとします。
その場合、gapの値と子要素のサイズを調整します。CSSは、このように書くことができます。
/* 親要素 */
.container {
display: flex;
gap: 4%;
}
/* 子要素 */
.item {
flex-basis: 22%;
}
/* または */
.item {
flex-grow: 1;
}1行に子要素が4つある場合の隙間の数は3つです。1つの隙間サイズを4%とすると、隙間の合計は12%です。
親要素の幅を100%とした場合、100%-12%=88%が、子要素の合計サイズです。88%を4つで割ると1つの子要素の幅は22%になります。
このように、gapの数値と子要素の幅を調整することで、親要素いっぱいに子要素と隙間を埋めることができます。
HTMLでの表示結果は、このようになります。
子要素のflex-basisの代わりに、flex-grow:1を使っても同じ結果にできます。子要素を均等比率でレイアウトするときは、flex-growを使用すると簡単です。
Flexboxの子要素で使えるプロパティ
ここまでは、親要素にFlexboxを指定したとき、同じ親要素に指定できるプロパティを見てきましたが、次は、親要素の直下の子要素に指定できるプロパティを解説します。これを使うことで、より細かいレイアウトデザインが可能です。
幅サイズ flex-basis
flex-basisは、子要素の幅を指定することができます。値は、px, %などの単位数値を指定することで幅を決定します。flex-basisは、widthプロパティと同じように使うことができます。ただし、widthとflex-basisを両方設定している場合は、flex-basisが優先されるので覚えておきましょう。
例では、ABCDそれぞれの子要素の幅に30%、20%、30%、20%を指定しています。
HTMLの例として、親要素のクラスをcontainer、子要素のクラスをitem1 item2 item3 item4とします。
<div class="container">
<div class="item1">A</div>
<div class="item2">B</div>
<div class="item3">C</div>
<div class="item4">D</div>
</div>CSSはこのように書きます。
/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item1 {
flex-basis: 30%;
}
.item2 {
flex-basis: 20%;
}
.item3 {
flex-basis: 30%;
}
.item4 {
flex-basis: 20%;
}幅拡大 flex-grow
flex-growは、親要素のスペース内で子要素の幅を広げることができます。値は、整数値を指定することで幅の比率を決定します。例では、Aにflex-grow:1;を設定しています。親要素の幅いっぱいにAの幅が伸びていることがわかります。
値の整数値が大きいほど幅は広くなります。次の例では、AとCにflex-grow:1;、BとDにflex-grow:2;を設定しています。A・CよりB・Dの幅の方が伸びているのがわかります。このように複数の子要素がある場合は、値の整数値の比率で幅を指定することができます。
HTMLとCSSはこのように書きます。
<div class="container">
<div class="item1">A</div>
<div class="item2">B</div>
<div class="item3">C</div>
<div class="item4">D</div>
</div>/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
.item3 {
flex-grow: 1;
}
.item4 {
flex-grow: 2;
}幅縮小 flex-shrink
flex-shrinkは、親要素のスペース内で子要素の幅を縮めることができます。値は、整数値を指定することで幅の比率を決定します。値の整数値が大きいほど幅は狭くなります。親要素に幅のスペースが余っている場合は、flex-shrinkは効果がありません。子要素の幅の合計が親要素の幅からはみ出る場合に有効です。
例では、親要素から子要素がはみ出るようABCDにあえてflex-basis:50%;の幅を保持しています。そのうえで、Aにflex-shrink:2;、Bにflex-shrink:1;を指定しています。ただし、flex-shrinkの初期値は1なので、Bは何も設定していないC・Dと同じ幅になっていることがわかります。
また、縮めたくない子要素にはflex-shrink:0;を指定することで、縮小を制御することもできます。
HTMLとCSSはこのように書きます。
<div class="container">
<div class="items item1">A</div>
<div class="items item2">B</div>
<div class="items item3">C</div>
<div class="items item4">D</div>
</div>/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.items {
flex-basis: 50%;
}
.item1 {
flex-shrink: 2;
}
.item2 {
flex-shrink: 1;
}幅一括指定 flex
flexは、子要素の幅を一括指定することができます。数値、px, %などの単位数値を指定することができます。また、最大・最小サイズの指定が可能です。また、flexを使うことで、幅の大きさを指定できるflex-basis、flex-grow、flex-shrinkをまとめて設定することもできます。初期値はflex: 0 1 auto;です。
flexの書き方は、5つのパターンがありますので覚えておきましょう。それぞれ、値が1つ、2つ、3つの場合で、指定内容が変わります。
セレクタ {
flex: 単位なしの数値;
}
セレクタ {
flex: flex-basis値;
}
セレクタ {
flex: flex-grow値 flex-shrink値;
}
セレクタ {
flex: flex-shrink値 flex-basis値;
}
セレクタ {
flex: flex-grow値 flex-shrink値 flex-basis値;
}CSSデザインでよく使う例としては、1つの子要素を固定幅にし、もう1つの子要素を余りのスペースいっぱいに広げるレイアウトです。
この例では、Aに100pxの固定幅、Bにflex: 1;を指定しています。Webサイトにおいて、ヘッダーのロゴを左側に固定サイズで配置し、残りのスペースにナビゲーションメニューを配置するレイアウトや、サイドバーを固定幅で配置し、メインコンテンツと横並びにするレイアウトなどにも使えそうです。
HTMLとCSSはこのように書きます。
<div class="container">
<div class="item1">A</div>
<div class="item2">B</div>
</div>/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item1 {
width: 100px;
}
.item2 {
flex: 1;
}flexに3つの値を入れたときの例も見ておきましょう。
例では、Aにflex: 1 1 20%;、Bにflex: 2 2 20%;を指定しています。数値は、flex-grow値、flex-shrink値、flex-basis値の順です。AとBは、flex-basis値の20%を基準に1:2の比率で表示しています。
HTMLとCSSはこのように書きます。
<div class="container">
<div class="item1">A</div>
<div class="item2">B</div>
<div class="item3">C</div>
<div class="item4">D</div>
</div>/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item1 {
flex:1 1 20%;
}
.item2 {
flex:2 2 20%;
}並び順 order
orderは、子要素の並び順を変えることができます。値には整数値を指定します。
例では、Dにorder: 1;、Cにorder: 2;、Bにorder: 3;、Aにorder: 4;を指定しています。orderに指定した数値の小さい順に入れ替わって配置されていることがわかります。
HTMLとCSSはこのように書きます。
<div class="container">
<div class="item1">A</div>
<div class="item2">B</div>
<div class="item3">C</div>
<div class="item4">D</div>
</div>/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item1 {
order: 4;
}
.item2 {
order: 3;
}
.item3 {
order: 2;
}
.item4 {
order: 1;
}縦位置 align-self
align-selfは、子要素の縦方向の位置を指定することができます。親要素のalign-itemsと同じように、値には、center、flex-start、flex-end、stretchを指定することで、中央揃え、上揃え、下揃え、高さの伸びを設定することができます。autoを指定した場合は、親要素のalign-itemsを引き継ぐ結果になります。
下記、共通のHTMLでそれぞれの値を入れた例を見てみましょう。
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
</div>align-selfにcenterを指定して縦方向の中央に配置した例です。
/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item {
align-self: center;
}align-selfにflex-stratを指定して上揃え(上寄せ)に配置した例です。A・Bは高さ指定なし、C・Dは高さ100pxを指定しています。子要素の高さを指定していない場合は、親要素の高さいっぱいに伸びた状態になります。
/* 親要素 */
.container {
display: flex;
}
/* 子要素 高さ指定なし*/
.item {
align-self: flex-strat;
}align-selfにflex-endを指定して下揃え(下寄せ)に配置した例です。
/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item {
align-self: flex-end;
}align-selfにstretchを指定して高さを伸縮して配置した例です。親要素の高さいっぱいに伸びています。
/* 親要素 */
.container {
display: flex;
}
/* 子要素 */
.item {
align-self: stretch;
}まとめ
このように、Flexboxを活用するとWebデザインのさまざまな部分で活用できます。
- メインコンテンツとサイドバーの横並びレイアウト
- ヘッダー内のロゴとメニューの横並びレイアウト
- ヘッダー内のグローバルメニューの横並びレイアウト
- 画像とテキストの横並びデザイン
- タイル形式に並べる一覧リスト
- 横並びと縦並びのレスポンシブ化調整
などなど
以前、Flexboxがブラウザの種類によって使えなかった時代には、横並びレイアウトは、floatプロパティを使うことが定番でしたが、現在は、ほぼ最新バージョンのブラウザでカバーされており、flexboxでデザインすることが主流となっています。
HTML/CSSで横並びのデザインをしたいときは、Flexboxが使えることを覚えておきましょう。